アイコンも改造しましょ [技術系]
地味なんですが、意外と目立ちます。
「あうふたくと」のアイコンなんですが、IEと他のブラウザでは別のアイコンが表示されます
IEでは普通のソネブロアイコン、他ブラウザではウサギちゃんです。
IE

Firefox

今日はソネブロ以外でも使える技術だと思います。(説明はソネブロ用ですけれども)
まず、スクリプトの解説から参りましょう。
2つのパターンがありますので、どちらか該当する方を採用して下さい。
IEでは、アイコン画像として [.ico] の拡張子を持つファイルを使用する必要があります
しかし、ソネブロには [.ico] のファイルをアップロードする事ができません。
このため、外部サーバにファイルを配置し、それを参照する事になります。
※ソネブロ、及び外部サーバの利用規約に触れないか、ご確認下さい。
一方、他のブラウザでは画像の形式を問わず利用可能です。
このため、他のブラウザはソネブロにアップロード可能である [.png] を使えばOKです。
1.外部サーバにファイル配置スペースを保有している場合
IE、他のブラウザ、共にアイコンを変更する事が可能です。
下記の通り、HTMLを変更して下さい。
赤文字部分は変更必須。
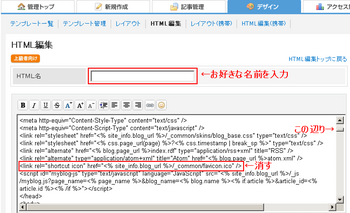
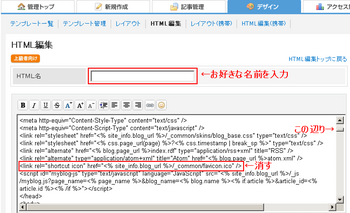
「HTML編集」より、下記のタグを変更して下さい。
※後述のパターン2説明用の画像を参考にして下さい。
<link rel="shortcut icon" href="<% site_info.blog_url %>/_common/favicon.ico" />
2.外部サーバにファイル配置スペースを保有していない場合
スクリプトにより、各ブラウザ毎に実装する必要があります。
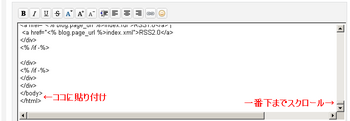
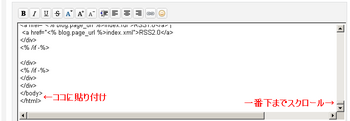
下記スクリプト中の画像のURLを変更し、説明画像に従ってHTMLを追加すればOKです。
赤文字部分は変更必須。
<script>
var str = navigator.userAgent.toUpperCase();
// IEの場合
if(str.indexOf("MSIE") != -1)
{
var ele1 = document.createElement("link");
ele1.setAttribute("rel", "shortcut icon");
ele1.setAttribute("href", "<% site_info.blog_url %>/_common/favicon.ico");
document.getElementsByTagName('head')[0].appendChild(ele1);
}
// IE以外の場合
else
{
var ele1 = document.createElement("link");
ele1.setAttribute("rel", "icon");
ele1.setAttribute("href", "http://auftakt.blog.so-net.ne.jp/_images/blog/_a11/auftakt/m_favicon.png");
ele1.setAttribute("type", "image/vnd.microsoft.icon");
document.body.appendChild(ele1);
// 本来は不要、一応潰しておく。
var ele2 = document.createElement("link");
ele2.setAttribute("rel", "shortcut icon");
ele2.setAttribute("href", "http://auftakt.blog.so-net.ne.jp/_images/blog/_a11/auftakt/m_favicon.png");
ele2.setAttribute("type", "image/vnd.microsoft.icon");
document.body.appendChild(ele2);
}
</script>
スクリプト追加手順




改造シリーズ、いつも説明不足のようで申し訳無いっス('`)
「あうふたくと」のアイコンなんですが、IEと他のブラウザでは別のアイコンが表示されます
IEでは普通のソネブロアイコン、他ブラウザではウサギちゃんです。
IE

Firefox

今日はソネブロ以外でも使える技術だと思います。(説明はソネブロ用ですけれども)
まず、スクリプトの解説から参りましょう。
2つのパターンがありますので、どちらか該当する方を採用して下さい。
IEでは、アイコン画像として [.ico] の拡張子を持つファイルを使用する必要があります
しかし、ソネブロには [.ico] のファイルをアップロードする事ができません。
このため、外部サーバにファイルを配置し、それを参照する事になります。
※ソネブロ、及び外部サーバの利用規約に触れないか、ご確認下さい。
一方、他のブラウザでは画像の形式を問わず利用可能です。
このため、他のブラウザはソネブロにアップロード可能である [.png] を使えばOKです。
1.外部サーバにファイル配置スペースを保有している場合
IE、他のブラウザ、共にアイコンを変更する事が可能です。
下記の通り、HTMLを変更して下さい。
赤文字部分は変更必須。
「HTML編集」より、下記のタグを変更して下さい。
※後述のパターン2説明用の画像を参考にして下さい。
<link rel="shortcut icon" href="<% site_info.blog_url %>/_common/favicon.ico" />
2.外部サーバにファイル配置スペースを保有していない場合
スクリプトにより、各ブラウザ毎に実装する必要があります。
下記スクリプト中の画像のURLを変更し、説明画像に従ってHTMLを追加すればOKです。
赤文字部分は変更必須。
<script>
var str = navigator.userAgent.toUpperCase();
// IEの場合
if(str.indexOf("MSIE") != -1)
{
var ele1 = document.createElement("link");
ele1.setAttribute("rel", "shortcut icon");
ele1.setAttribute("href", "<% site_info.blog_url %>/_common/favicon.ico");
document.getElementsByTagName('head')[0].appendChild(ele1);
}
// IE以外の場合
else
{
var ele1 = document.createElement("link");
ele1.setAttribute("rel", "icon");
ele1.setAttribute("href", "http://auftakt.blog.so-net.ne.jp/_images/blog/_a11/auftakt/m_favicon.png");
ele1.setAttribute("type", "image/vnd.microsoft.icon");
document.body.appendChild(ele1);
// 本来は不要、一応潰しておく。
var ele2 = document.createElement("link");
ele2.setAttribute("rel", "shortcut icon");
ele2.setAttribute("href", "http://auftakt.blog.so-net.ne.jp/_images/blog/_a11/auftakt/m_favicon.png");
ele2.setAttribute("type", "image/vnd.microsoft.icon");
document.body.appendChild(ele2);
}
</script>
スクリプト追加手順




改造シリーズ、いつも説明不足のようで申し訳無いっス('`)




うう・・・だめだ~ジジイなオイラにゃw
HTMLはいじれないっす。怖いっ酢^^;
出張訪問でサポートお願いしますw
by ちょいのり (2010-04-23 04:24)
ええ・・・そうだったんですか?
私はSafariなのでウサギちゃんです〜♪
by oko (2010-04-23 06:18)
PCはIEなので、Xperiaで確認してみました。
うさちゃんでした!
by nyankome (2010-04-23 06:27)
IE以外は画像形式関係ないんですね!
初めて知りました~(^-^)
by yuya (2010-04-23 07:49)
ぼくもHTMLのアルファベットの羅列を見ただけでめまいがしそう。
いじるなんてとてもとても……。覚えるのが面倒くさい、と言えば
それまでなんですけどね^^。
by NONNONオヤジ (2010-04-23 08:00)
あ これこれですー
先日のコメのことですよね?
まだ全然ダメ@@~ワカrンポィ(o'д')ノ ⌒ ○
by デルフィニウム (2010-04-23 09:11)
これね 私のは 知り合いのエンジニアから作ってもらったの。
アイコンは デザイナーに作ってもらい
スキンは、なんでもないようだけど やはりその道の方が
作ってくれたのさ
やってる本人 教えられたとおりに 貼ってるにすぎないんだよ。
by ゆうみ (2010-04-23 10:39)
あっ。
だからCaelumさんだけうさぎちゃんが表示されるのね?!
やってみよう!!
ほかにも知りたいことがい~っぱいある~♪
けど・・・ついていけるかな・・・ うぅ・・・
by tamanossimo (2010-04-23 10:57)
コレ、気になってたんです!
ありがとうございます^^
by イタリア職人の手作りタイル (2010-04-23 17:59)
私はFirefox派なので、ウサギさんには気がついていました。もちろん女装バージョンもしっかりチェックしていましたよ。
by yablinsky (2010-04-23 20:29)
あ・・・クラクラしちゃいます。
でも、説明不足なんてとんでもないです!とても解りやすいと思います。
ただ私の場合は先にめまいがしてしまいます。
by 雨香 (2010-04-23 21:39)
へぇ・・
設定内容がぼくにはおまじないみたいだけど、
やろうと思えばできるんですね。1回くらいやってみよ。
by トニ (2010-04-23 23:47)
こんばんは、最近はPGをしないCaelumです(゜д゜)
>>ちょいのりさん
今回のは、これまでの改造シリーズとは違って殆ど貼り付けるだけなので
失敗とかは、まず無いと思いますぞー('w`)
>出張サポート
東に行く機会があれば、是非に('ー`)
市外にすら年に数える程しか出ない俺ですけれども('A`)
by Caelum (2010-04-24 02:48)
>>okoさん
ふむふむ、Safariも動作OKのようですねー
IEだけが頑なに「icoファイル以外は認めん!」と言い続けているらしく
この先もきっと、そうなのでしょうねぇ…
by Caelum (2010-04-24 02:53)
>>nyankomeさん
なんと、スマートフォンもOKとは!!
貴重な情報、ありがとうございます('ー`)
by Caelum (2010-04-24 02:55)
>>yuyaさん
IEはMSが「アイコンなんだからicoファイルであるべきだ!」と
主張しているらしく、他形式には未対応らしいです('`)
別にどんな形式でも良いのではないかと思うのですけれども…
by Caelum (2010-04-24 02:58)
>>NONNONオヤジさん
そうですねぇ、確かに未知の外国語みたいな感じかもしれませぬ('`)
自分が普段使う言葉だと特に何も感じなくても、そうでない言葉というのは
もの凄く難しく見えますよね(;´д`)
by Caelum (2010-04-24 11:27)
>>デルフィニウムさん
Yes, 先日のコメの件でございます('ー`)
うーむ、赤文字部分を書き換えて、説明画像の通り貼り付けるだけで
実装できると思いますけれども、いかがでしょうか('`)
by Caelum (2010-04-24 11:33)
>>釣られクマさん
いやー、腐っても本職ですからね('w`)
by Caelum (2010-04-24 11:38)
>>イタリア職人の手作りタイルさん
お役に立てましたなら何よりっス('ー`)
アイコンを独自のものに変える事によって、初見時の印象が
結構違ってきますよネ
by Caelum (2010-04-24 11:43)
>>yablinskyさん
ぬぁ…あのバージョンはたったの数時間しか公開していない
伝説のバージョンなのに、チェック済みとは(;´д`)
うーむ、恐れ入ります('w`)
by Caelum (2010-04-24 11:51)
>>雨香さん
うーむ、やはりソースコード(プログラム)を書くと、何だか難しく
見えてしまいますよねぇ(;´д`)
物理専攻の方は物理公式が「普通」に見えるでしょうし、システム屋には
プログラムが「普通」に見え、音楽家には楽譜が「普通」に見えるんですが
それらは「専門家」だから「普通」であるだけですもんね。
実は、こうして普段使っている日本語も外国の方から見ると
「世界一難しい言語」なんですよね、確か。
by Caelum (2010-04-24 12:01)
>>トニさん
是非是非、お試し下さい('ー`)b
手順が複雑そうに見えますが、実際にやってみると意外とそうでもなく
結構簡単に出来ちゃいますよー!
そして1度やれば、他の改造も苦も無くできてしまうと思います('ー`)
人間って結局のところ、「慣れ」が全ての感覚を支配してますからネ
by Caelum (2010-04-24 12:04)
>>ゆうみさん
ゆうみさんのblogも固有アイコンですもんねー
沢山の「職人力」によって作られたblogなのですなぁ…素晴らしい!
やはり、どんな分野でも「その道」を行く方には一日の長があって
それに裏付けられた知識と技術は、なかなか真似できませんよネ('ー`)
by Caelum (2010-04-24 12:10)
>>tamanossimoさん
気になる事があれば、何なりと!
説明が下手なので、アレですけれども…('`)
>ついていけるかな
レディを置いてけぼりなんて、とんでもないっス!
手取り足取りご説明致します(*´д`)
なんかいつも変態じみたコメですみません('`)
by Caelum (2010-04-24 13:22)
ほんまに勉強になります。
ファビコンって言うやつですよね!?
設定となると、うちはきっと1日がかりやと思いますが、
やってみる価値ありです!!
うちも日々勉強がんばります。
by ぷち (2010-04-25 00:23)
>>ぷちさん
Yes, faviconでございます!
自分持ちのdocrootがあれば、そこにfavicon.icoを置くだけで
設定完了なんですけれども、blogみたいに自分のdocrootが無い場合
(というか、弄れない場合)にはこのように指定する必要がありますネ
Scriptの中身は、linkエレメントを作成してdocumentに追加している
だけなんですけれども、IEの場合には通常headの子として設定される
エレメントをdocumentに追加できないので、特殊処理が必要です。
今回はgetElementsByTagNameでheadエレメントを取り出して
それに子としてlinkエレメントを追加しております。
こうして日本語で書くと、逆に難しいですね(;´д`)
by Caelum (2010-04-25 10:11)